Editing the Navigation Menu
To change the navigation menu in your eportfolio and/or add new pages to your site follow the directions below.
Navigation Menu
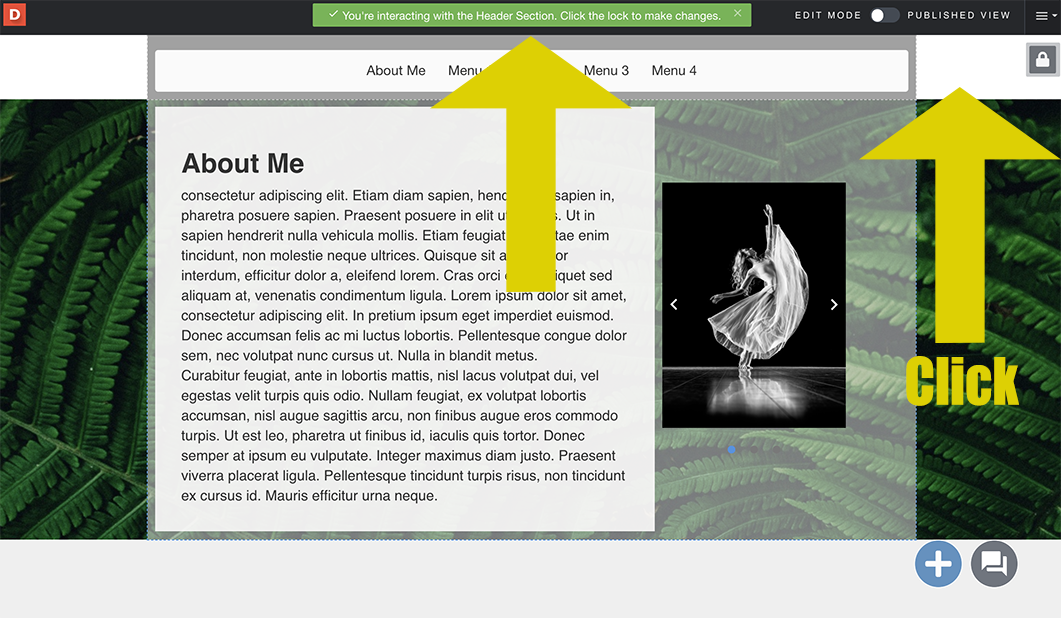
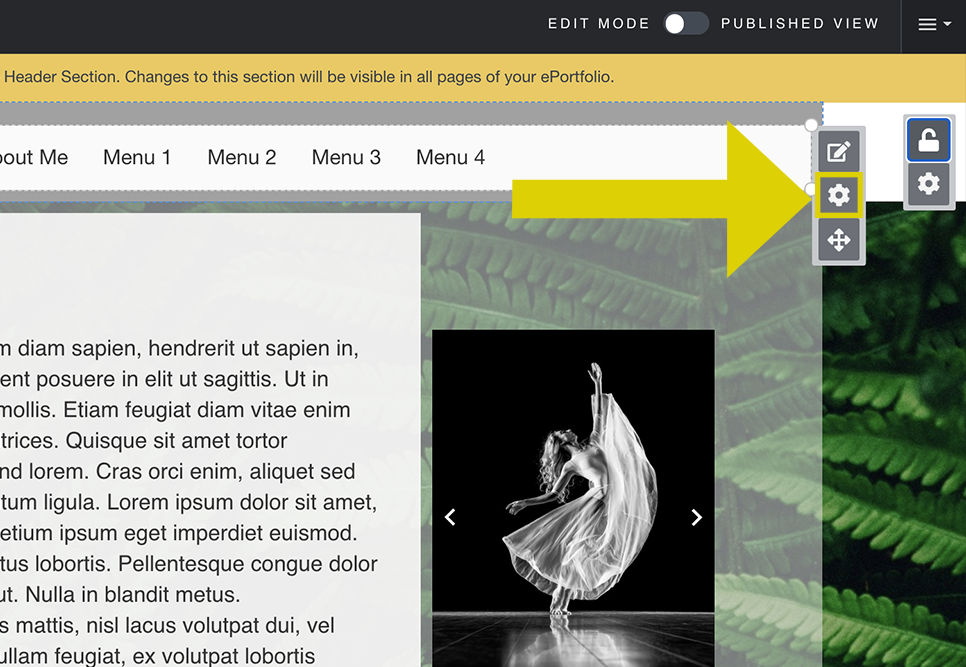
Step 1 | If you need to edit your navigation menu, click on the white space in the menu. *This will bring up a notice that you are interacting with the header slide. | |
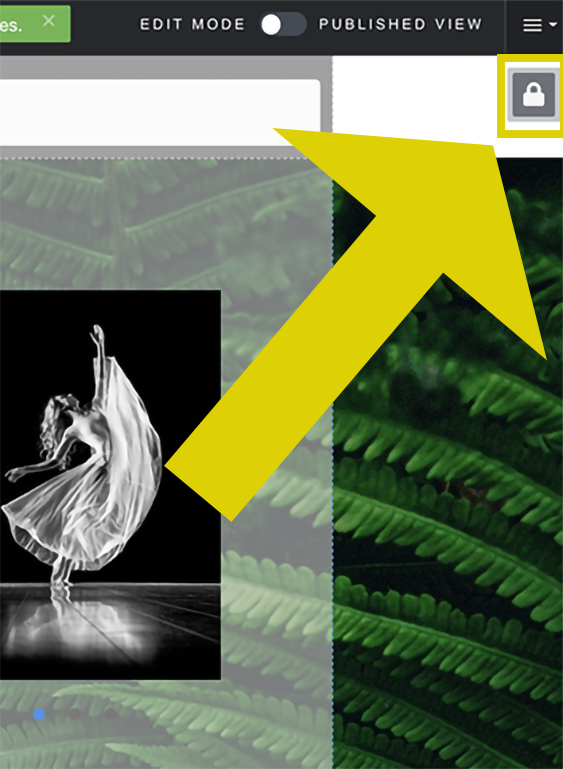
Step 2 | Next, you will need to unlock the header by clicking on the lock icon. | |
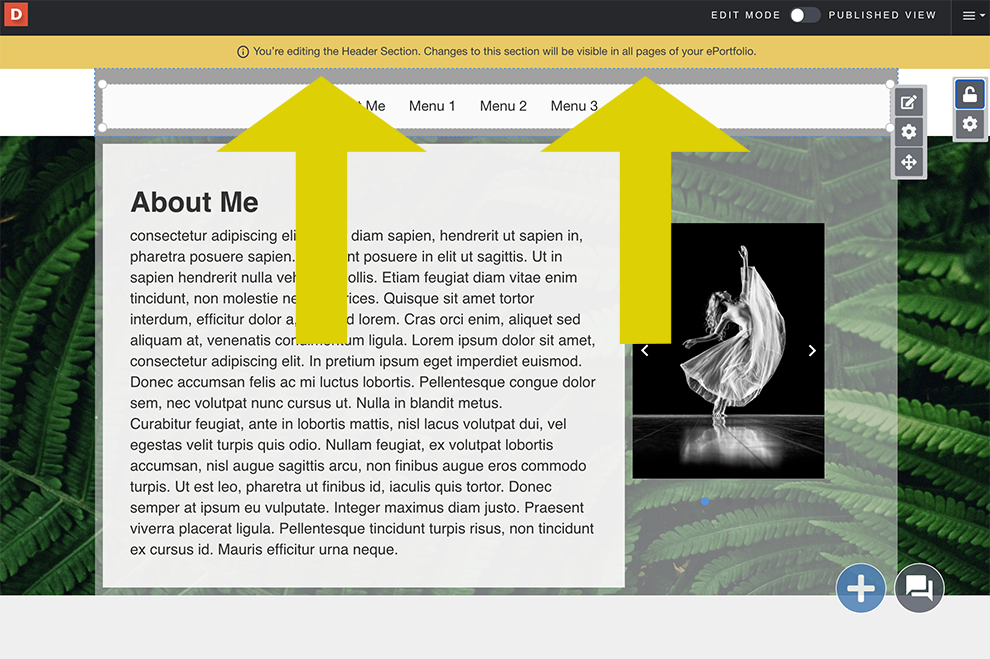
Step 3 | *You will see a notice tell you that all changes made to the header section will be visible on all pages. | |
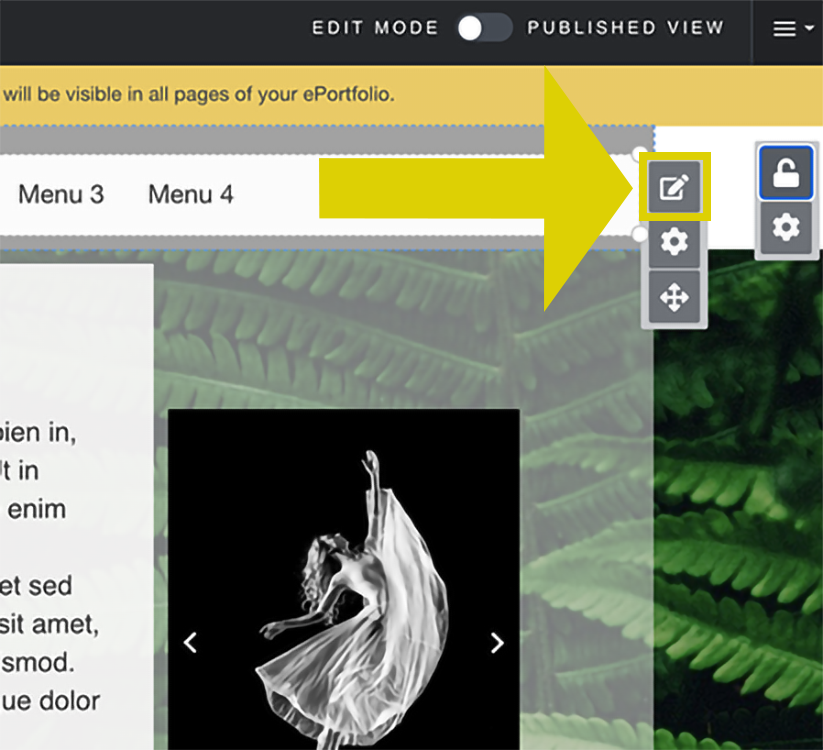
Step 4 | To edit navigation, hover over the menu and click the edit button. | |
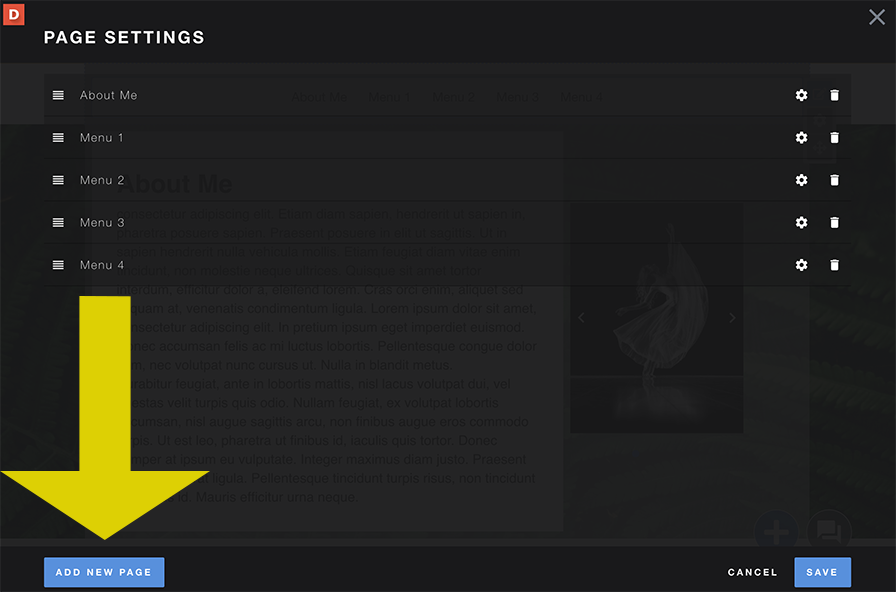
Step 5 | Here you will find all of the pages and subpages you have created. To add a new page, click add a new page and give it a title. | |
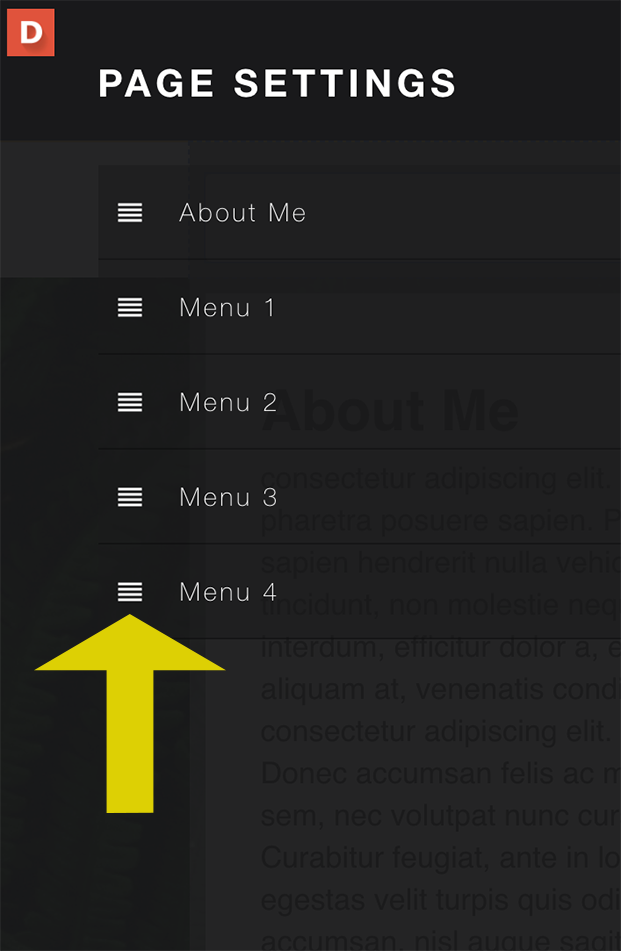
Step 6 | MOVING PAGES If you need to move a page, click on the hamburger icon to the left of the page name, drag, and drop. | |
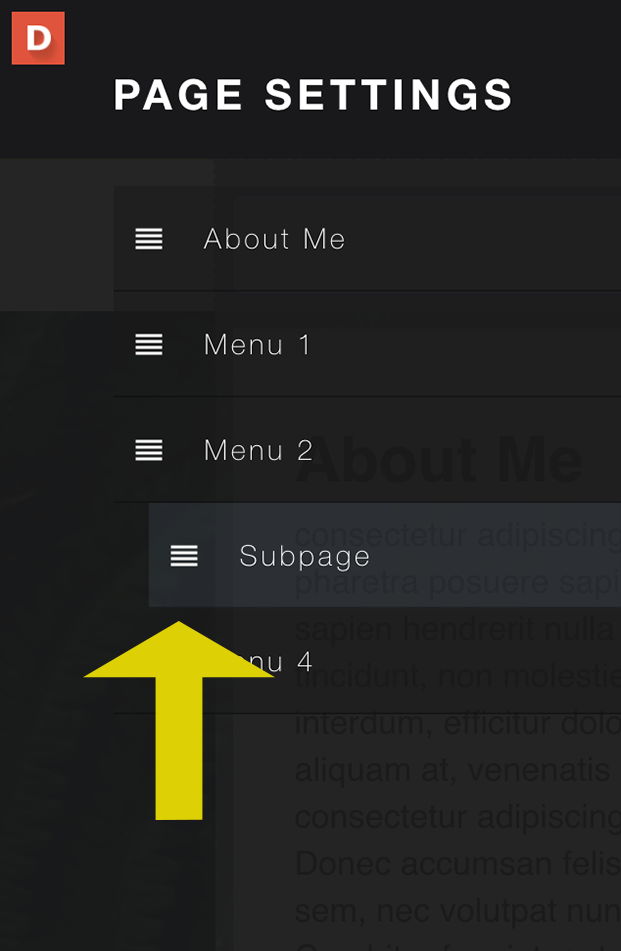
Step 7 | SUBPAGE If you would like to designate a page as a subpage, click on the icon and drag the page to the right. | |
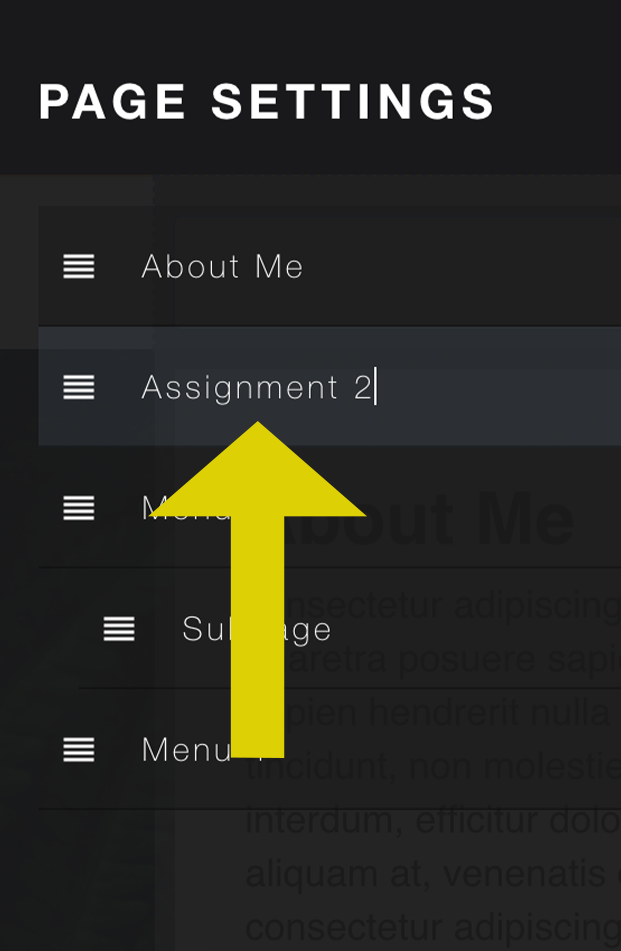
Step 8 | EDIT TITLES To edit the title of a page, click on the title. After you’re done there is no need to hit enter unless you need to create another new page. | |
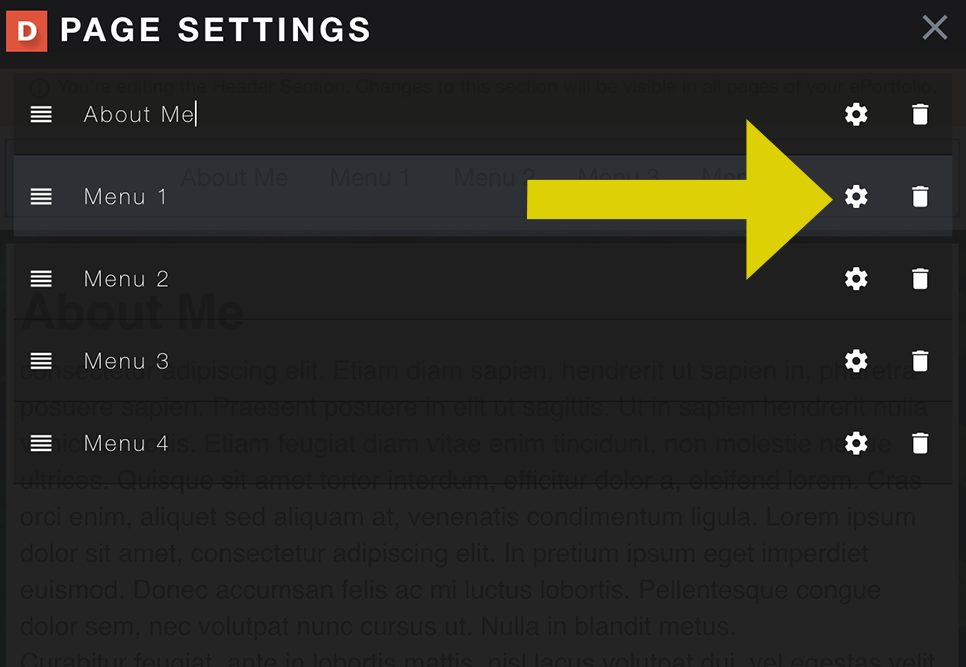
Step 9 | If you need to either make a page private from viewers or a header, click the settings icon on the right side of the page. *Making a page a header will make it unclickable | |
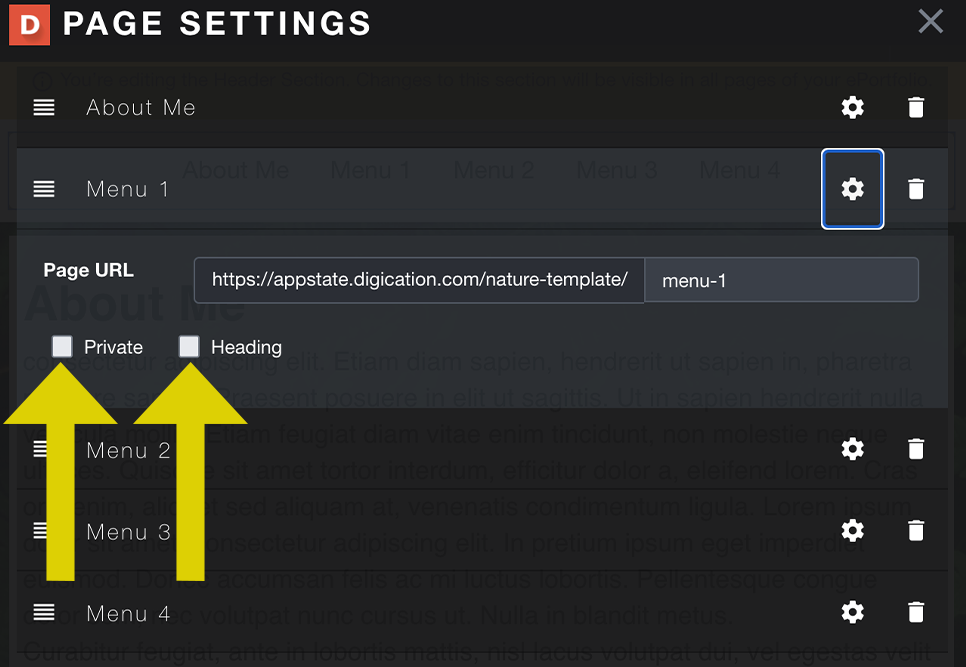
Step 10 | Then click on either Private or Header. | |
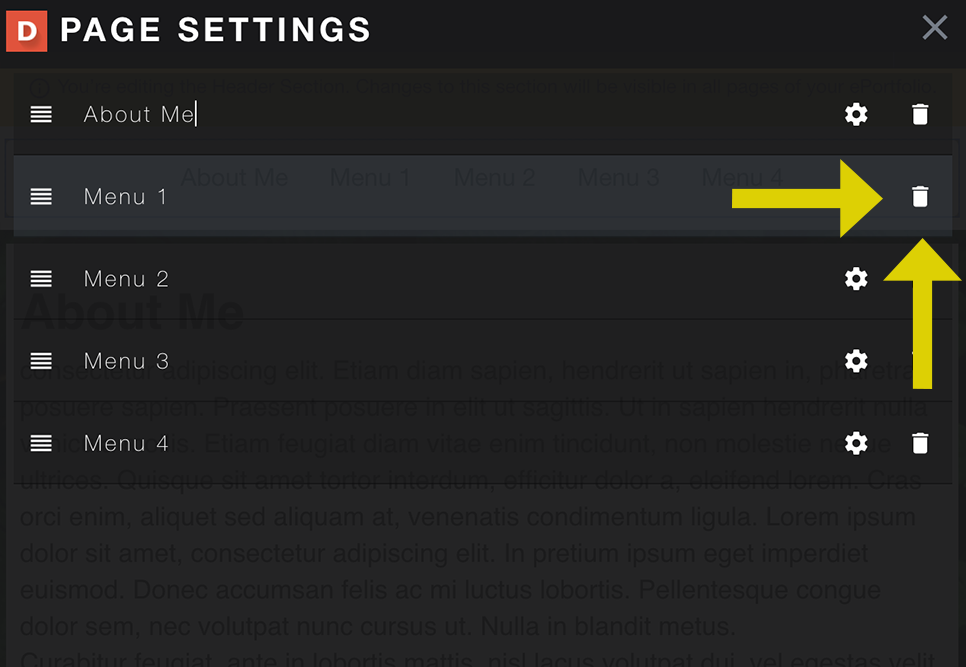
Step 11 | DELETE PAGES If you need to delete pages, click the trash icon. Please note deleted pages can not be recovered and there is not an "undo" option! | |
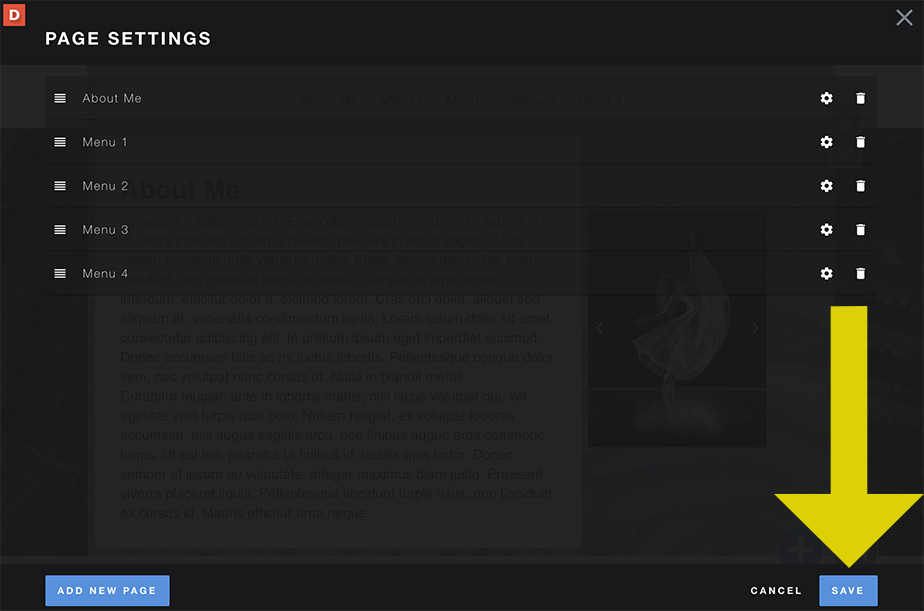
Step 12 | Once you are done, click save. | |
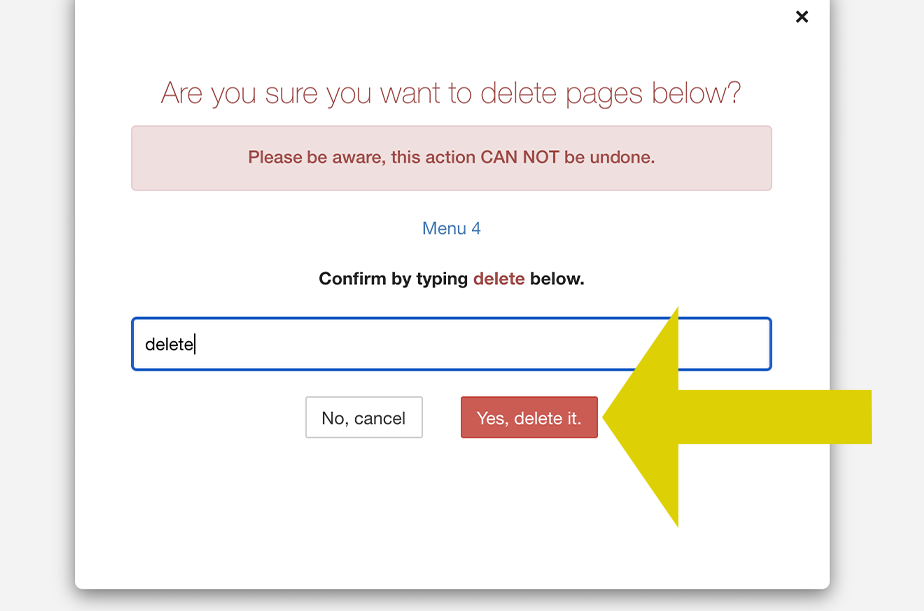
Step 13 | If you have deleted pages, you will receive a prompt that will require you to type delete. *You must type “delete” in all lower cases. Then click “Yes, delete it.” Deleted pages can not be recovered. |
Navigation Text, buttons, and Background
Step 1 | To edit the design of your navigation menu, hover over the menu and click the settings icon. | |
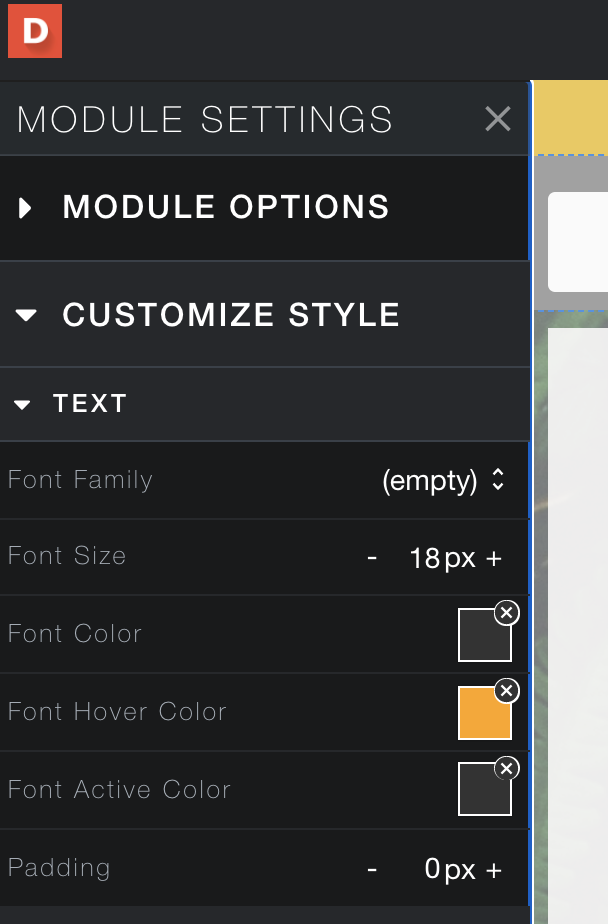
Step 2 | Under the Text dropdown, you can choose a font, font size, font color, font hover color, and font active color. *Hover Color is the color your text will change to when the mouse hovers over it. *Active Color is the color your color will change to when you are currently on a page. | |
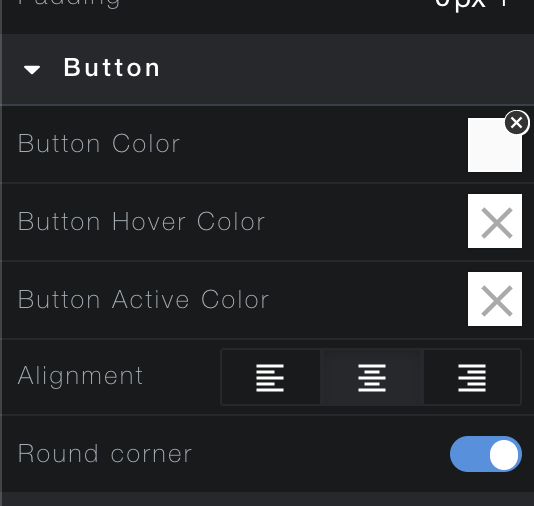
Step 3 | Under the Button dropdown, you can choose a button color, hover color, active color, text alignment, and whether you want your button to have round or sharp corners. | |
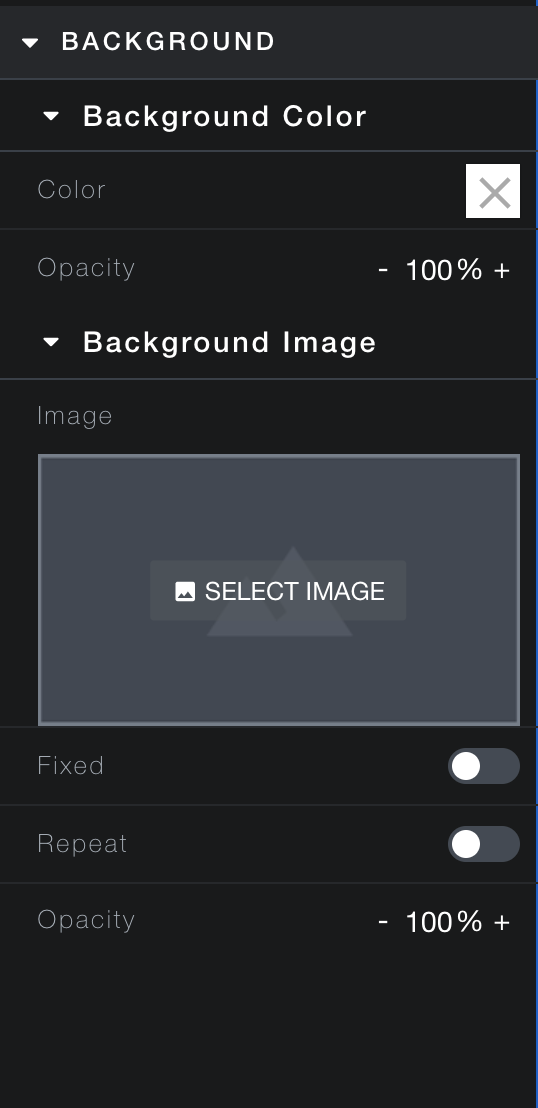
Step 4 | Under the Background dropdown, you can change the color background/opacity, background image/opacity, and create a seamless background for your whole page. |
If you have additional questions, email us at aportfolio@appstate.edu