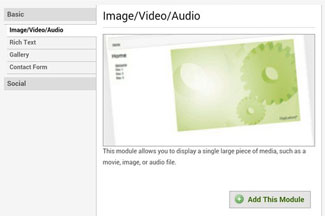
The Image/Video/Audio Module differs from the Rich Text Module in that it only hosts these types of media. This can be useful when you want to set the media apart from any text around it in order to highlight it. It is especially useful when embedding things like Scribd (example below) or Google Docs displays.
Step 1 | To add an Image/Video/Audio Module, select it from the Basic menu, then click Add This Module at the bottom. |  |
|---|---|---|
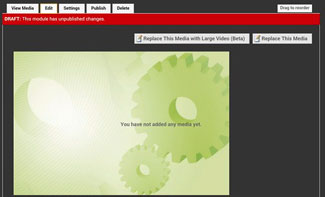
Step 2 | Once you have added the module, you can select the media to include by going to Replace This Media for files up to 20mb. If you are uploading a large video or audio file (more than 20mb), click Replace This Media with Large Video (Beta). |  |
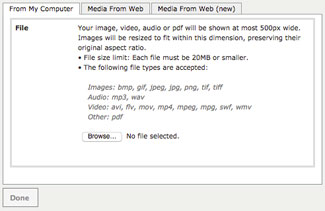
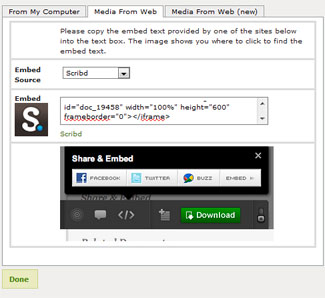
Step 3 (Media from web) | You will now see the Asset Manager window that allows you to choose a file from your computer (up to 20mb), or to embed media from web. If you are embedding media from a website like Scribd, YouTube, or Google Docs, open a new tab and navigate to the document/video you wish to upload. Note: You will see two options for Media From Web - one is the classic uploader, and the other is a new beta format that will accept most embed codes. If you find that you are unable to embed with the classic uploader, use the new Beta version. |  |
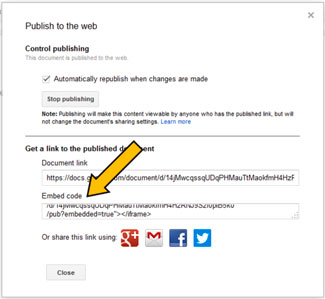
Step 4 | If you are using the embed code for your document, locate the sharing options on your chosen file hosting site and locate the embed code. NOTE: You must use the embed code rather than the web link. The web address is useful when the user will be going to the website in another tab in their own browser, whereas the embed code will show the content of the item within Digication. |  |
Step 5 | Enter the embed code into one of the Media From Web sections of the Asset manager and click Save. If the embed code is valid, you will see an image of the website appear in the Asset manager. NOTE: If you are using the Beta uploader, do NOT click Preview, but instead click Save then go to the View tab to see if your media embedded. |  |
Step 6 | Be sure to publish your module to make it visible to viewers, then click the View Media tab to see your embedded content. Users can now scroll through and interact with your document hosted through Scribd, and all color and formatting remains in tact. |
If you have questions about Aportfolio, email us at aportfolio@appstate.edu.